Pingdom 網站速度與網站效能
我試著用了 Pingdom 的網站速度, 網站效能測試. 收穫很多, 學習到不少的”網站效率”知識. 重點是, 我把魔旅士網站依照 Pingdom 提供的指引, 調整一番. 咦?! 真的有變快耶!
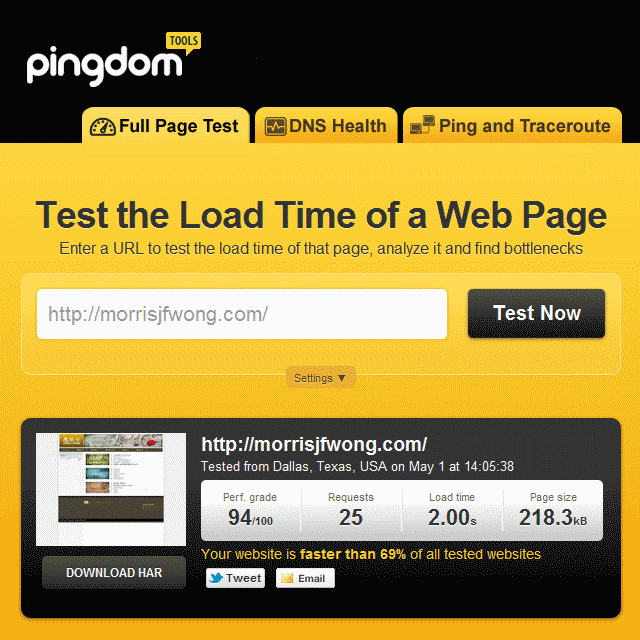
Pingdom 網站速度與網站效能
原本的魔旅士網站中, 有幾個小問題需要改進, 例如, 下面主要幾點缺失, 都會大大的拖慢網站效率. 尤其是, 我採用的HOST公司在美國, 而我的使用地點與讀者多在台灣/亞洲, 這種遠距的問題, 更是難免會有延遲問題發生.
常見的”網站效能”問題:(1) Image size scaling. (影像檔案縮放: 避免影像縮放.)
(2) No CDN, content delivery network. (無CDN)
(3) Cookieless for Static content. (無Cookie的設定)
(4) JavaScript near top of HTML. (避免JavaScript置於檔案前端附近)
(5) Compress for Files. (啟用檔案壓縮)
(6) Combine CSS/JavaScript. (相關檔案的合併)
(7) Etags and Expire Date setup. (檔案Etags, Expire Date設定)

Pingdom.com 網站速度與網站效能. ( Image source : pingdom.com )
我試著採用 WordPress 外掛與設定static subdomain demain與調整影像設定, 再把其他的問題解了一下. 可以把 Pingdom 計算的平均分數提升到90分以上. 不過, 另外的BLOG區塊就因為文章內容比較複雜, 採用的wordpress外掛的種類多了幾種, 所以分數只有80多分. 其實, 透過這樣的嘗試與”網站速度”研究過程, 真的可以提昇自己的實力與使用者的真實感受.
不過, 讓我感受最深的還是: 進步, 不論在哪一領域, 都是無止境啊…![]()
[ 參考 ] : www.pingdom.com
[ 參考 ] : tools.pingdom.com
- 美國的債務鐘 滴答! 滴答! - 2023-01-30
- 政客經典幹話篇 2023 - 2023-01-06
- 政客經典幹話篇 2022 - 2022-05-28